
Call-to-Action-Button: Farbe, Größe und Platzierung
Wie wichtig ist ein Call-to-Action? Es entsteht der Eindruck, dass wenn wir diesen nicht einsetzen, etwas ganz furchtbares passiert und zwar führen unsere Leser keine Handlung aus. Wirst du meinen Artikel kommentieren, wenn ich dich darum bitte? Eher unwahrscheinlich. Meine Bitte alleine reicht dafür nicht aus.
Was ist ein Call-to-Action?
Wenn ein Mensch einen Text gelesen hat, den Preis herausgefunden hat und sich zu einem Kauf entschieden hat, muss er geführt werden. Das bedeutet zum Handeln aufzufordern oder zu motivieren. Call-to-Action (CTA) ist ein Element, das eingesetzt wird, um den Webnutzer zu einer bestimmten Handlung zu motivieren.

Call-to-Action ist nichts anderes als eine Einladung, eine bestimmte Handlung auszuführen. Diese Handlungen können unterschiedlich sein. Du kannst so oft zu etwas aufrufen, wie du möchtest. Wenn du den CTA aber nicht in den richtigen Kontext einbettest, wird er nicht funktioniert. Das ist das, worauf ich dich in meinem Beitrag aufmerksam machen möchte.
Beispiel Call-to-Action
Stelle dir vor, dass du eine Webseite hast, auf der du deine Online-Produkte verkaufst. Eine potentielle Käuferin kommt auf deine Webseite. Sie hat schon deinen Text auf der Webseite gelesen und den Preis für dein Produkt gesehen. Als nächstes entscheidet sie sich dafür und möchte dein Online-Produkt kaufen.
Deine Aufgabe ist es, ihr dabei zu helfen. Du sollst die potentielle Kundin dabei nicht manipulieren und nicht zum Kauf zwingen. Du sollst ihr erklären, was sie dafür tun muss. Du sagst in etwa: Findest du mein Produkt nützlich? Dann drücke auf diesen Knopf und bestelle es. Die Kundin macht es, wenn sie das Online-Produkt tatsächlich haben möchte.

Du darfst aber mit der Anzahl der CTA-Buttons nicht übertreiben. Wenn die CTAs sich widersprechen, es zu viele sind oder sie sich an ungewöhnlichen Stellen befinden, fällt es deinen Lesern schwer, die notwendige Handlung auszuführen. Es ist sehr wahrscheinlich, dass sie die Website in diesem Fall verlassen. Störe sie nicht dabei, bei dir zu kaufen!

Finden deine Websitebesucher deinen CTA-Button an der richtigen Stelle, steigt die Wahrscheinlichkeit einer erfolgreichen Konversion für dich. Deine Leser bekommen das, was sie wollen und du bekommst Kunden. Am Ende sind alle glücklich.
Brauchst du Unterstützung bei der Erstellung deiner Landingpage? Lies meinen Beitrag, der dir die entscheidenden Informationen zum Aufbau einer Landingpage liefert.
CTA kann sowohl in einem Text als auch auf einem Button zu finden sein. Wenn er auf einem Button platziert ist, ist er kurz und prägnant formuliert. Du hast bestimmt folgende CTAs schon mehrfach gesehen: Newsletter abonnieren oder Bestellung aufgeben. Im Text hat man die Möglichkeit, längere Sätze als CTA zu benutzen. Man motiviert dadurch seinen Webnutzer dezenter zu einer bestimmten Handlung.
Design eines Call-to-Action-Buttons
Drücken oder nicht drücken. Wenn ja, dann worauf. Das Design eines Call-to-Action-Buttons (CTA) sollte dazu beitragen, dass Webnutzer häufiger darauf klicken.
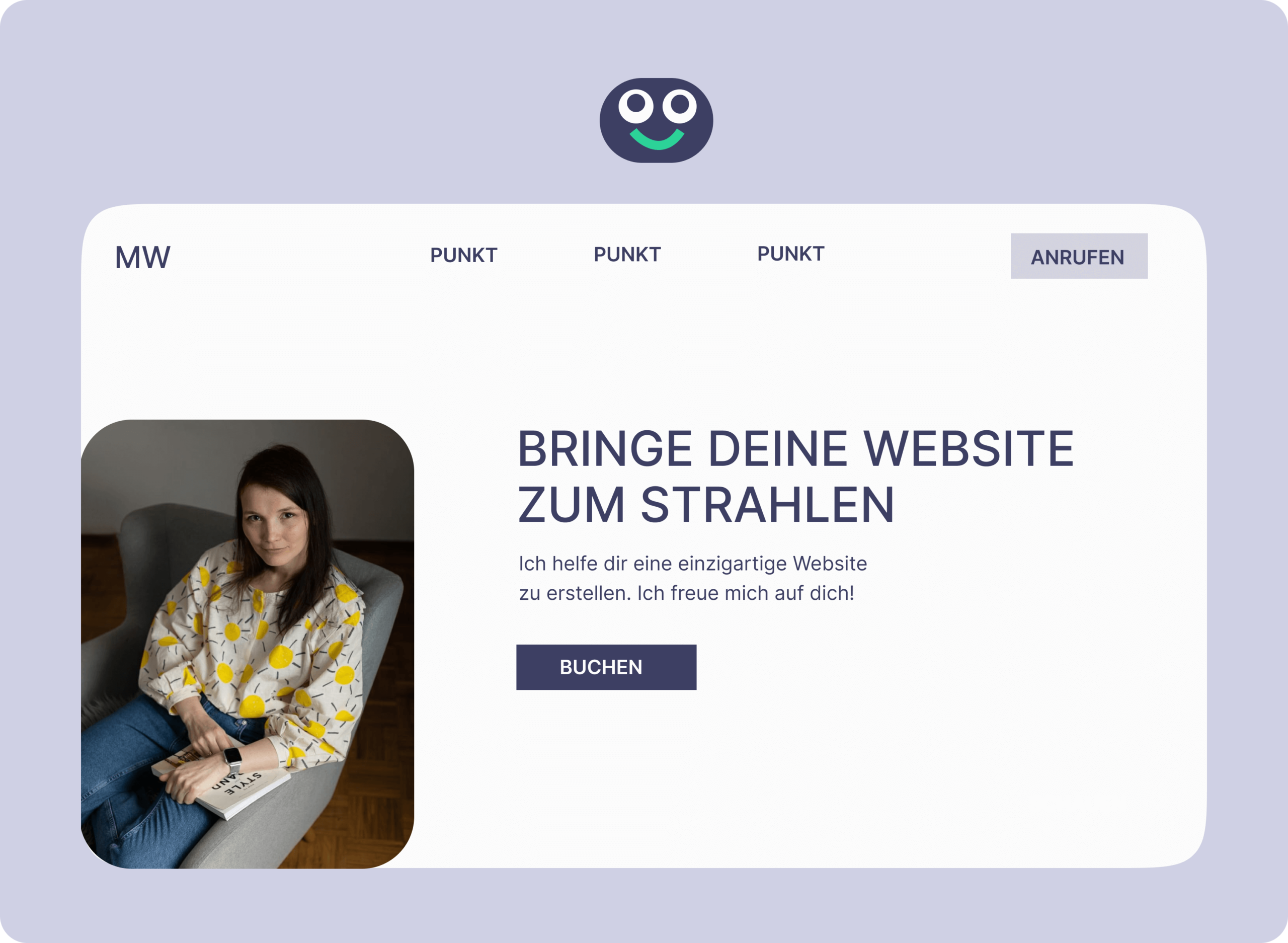
Vorab ein paar grundlegende Informationen zum Design eines CTA-Buttons: Traditionell werden diese als horizontalen Vierecke dargestellt, denn Menschen sind gewohnt, diese Form als einen Button wahrzunehmen. Die Buttons heben sich vom Hintergrund ab, damit sie leicht von Nutzern gefunden werden.
Farbe
Welche Farbe soll ich für meinen Call-to-Action-Button wählen? Auf diese Fragen gibt es keine eindeutige Antworten.
Hubspot hat einen Test durchgeführt, um festzustellen, welche Farbe zu mehr Konversion führt. Es gab zwei Farben zur Auswahl: rot und grün. Sie haben festgestellt, dass die Konversion von roter Farbe um 21% höher war als bei den grünen. Menschen haben auf den roten Call-to-Action-Button öfter geklickt.
Bei beiden Seiten war grün die Hintergrundfarbe. Was sieht vorteilhafter auf dem grünem Hintergrund aus? Ein roter oder ein grüner Call-to-Action-Button? Beim roten Button ist mehr Kontrast zu sehen. Aus diesem Grund neigen Menschen eher dazu, auf den roten als auf den grünen CTA-Button zu klicken.

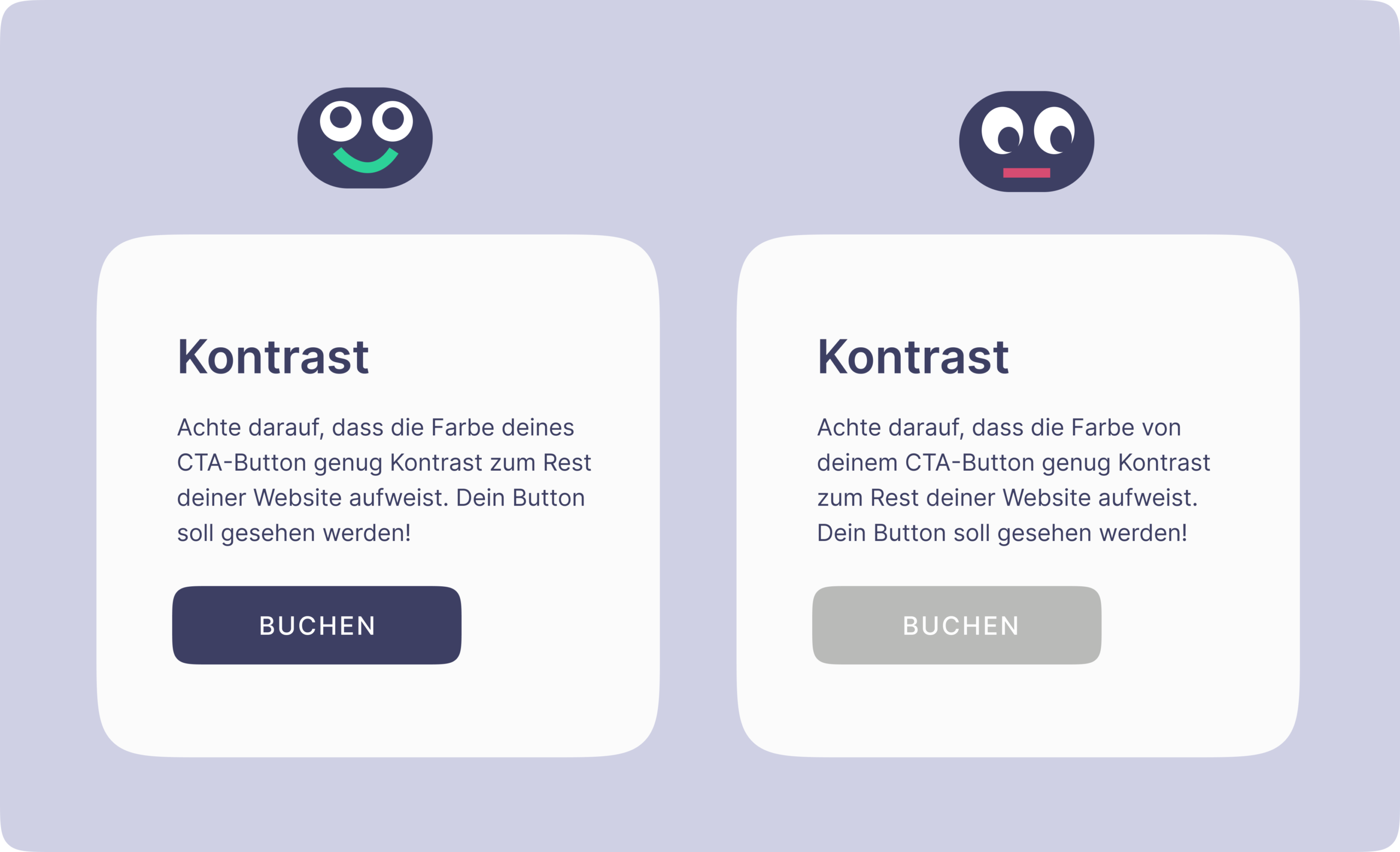
Wenn du eine Farbe für deinen Call-to-Action-Button aussuchst, beachte den Hintergrundton deiner Seite. Die Farbe deines CTA-Buttons muss die Aufmerksamkeit anziehen, aber darf deine Webnutzer nicht stören. Deswegen stellen Kontrastfarben meist eine optimale Lösung dar.
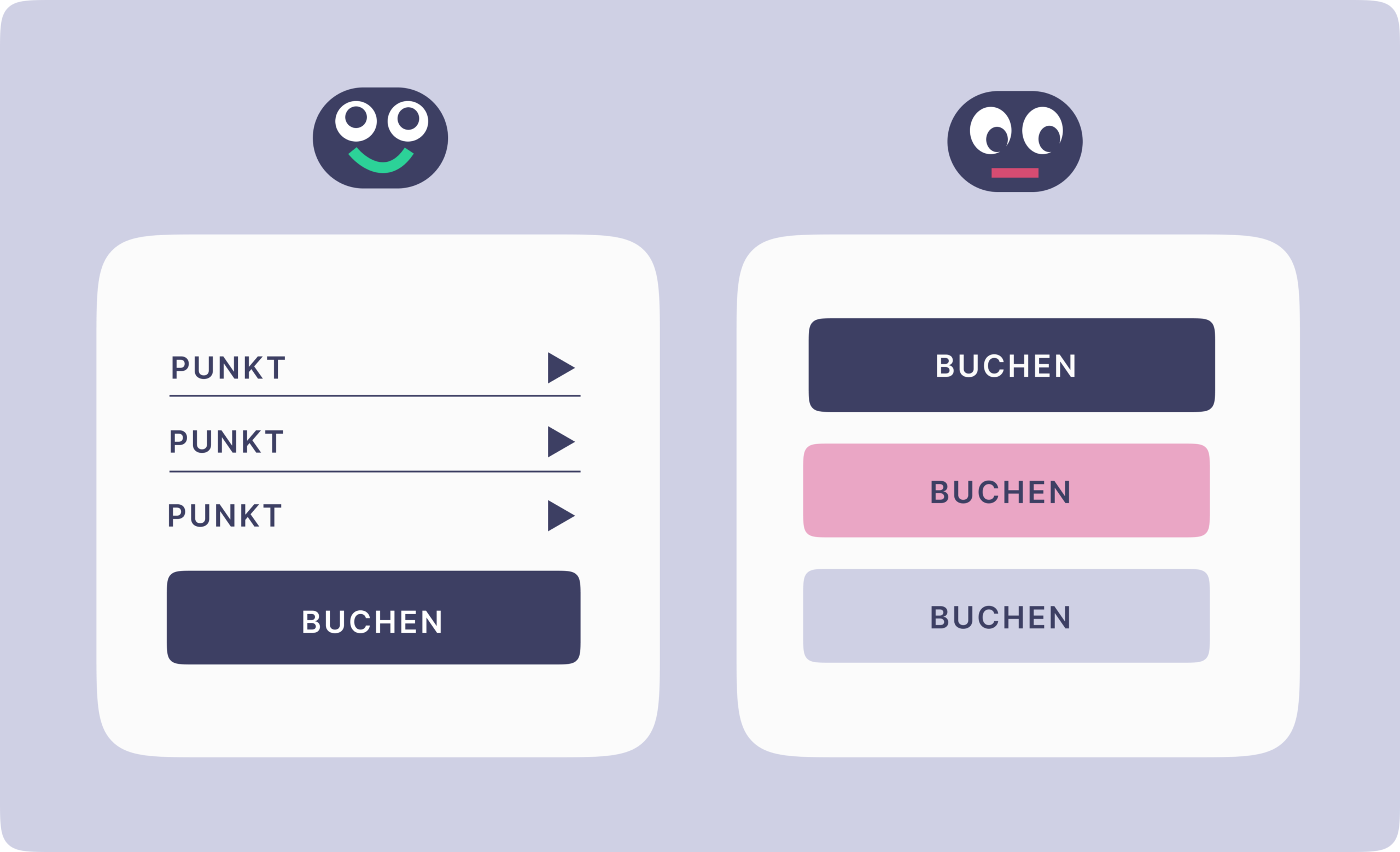
Wähle die Farben für deinen CTA-Button so aus, dass der Text gut lesbar bleibt. Der Text auf den linken Buttons ist leichter zu lesen als auf den Rechten. Farbe an sich spielt keine entscheidende Rolle. Es wurde noch kein Zauberfarbton entdeckt, der deine Konversion steigen lässt.
Design
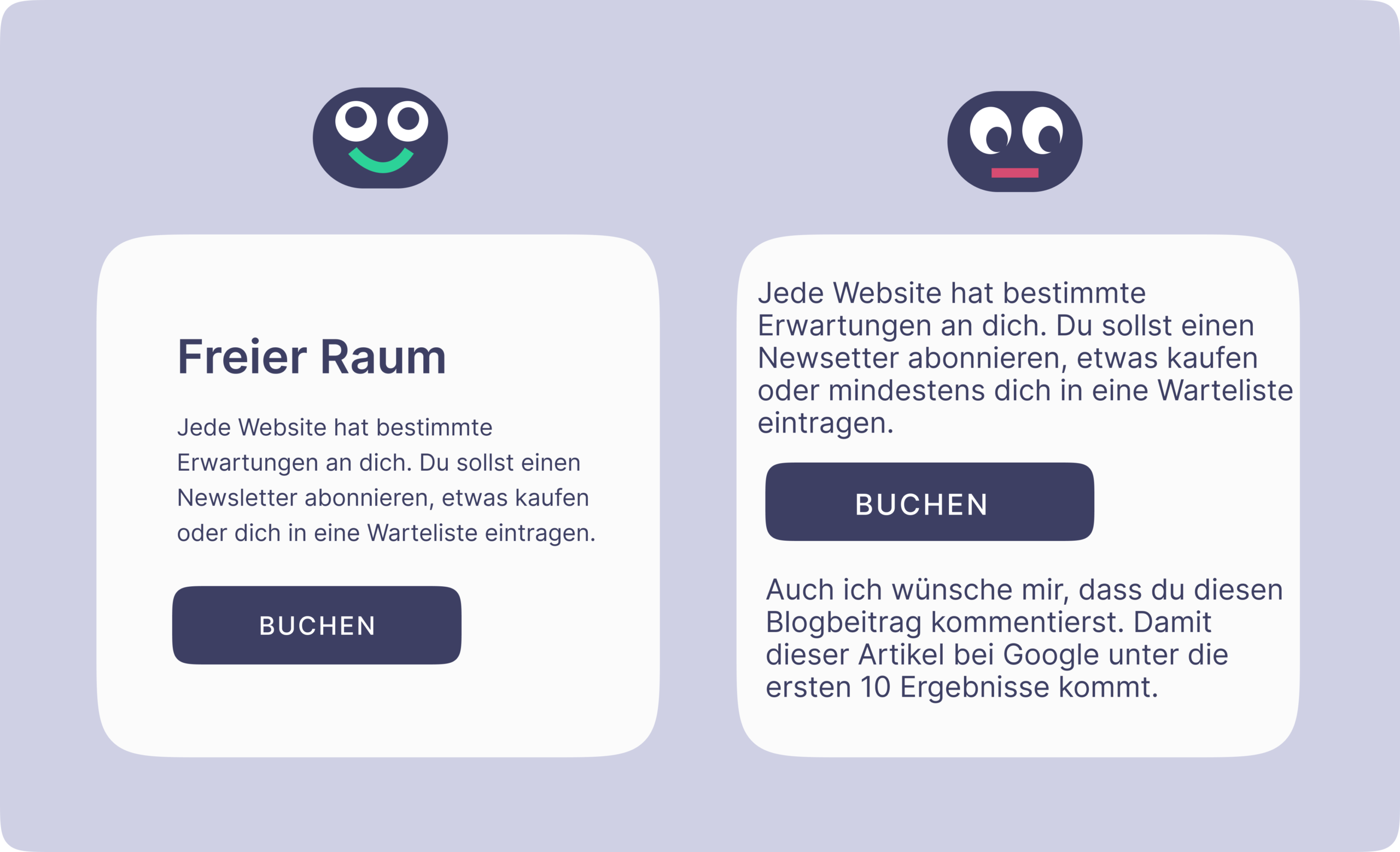
Nutze mehr freien Raum und wenige Text in der Nähe deiner CTA-Buttons. Das Geheimnis besteht darin, dass wir auf diese Weise mehr Kontrast zu unseren Buttons schaffen. So lenken wir die Aufmerksamkeit der Leser auf unsere Buttons. Schau dir die Bilder an: Welcher Button fällt leichter ins Auge?


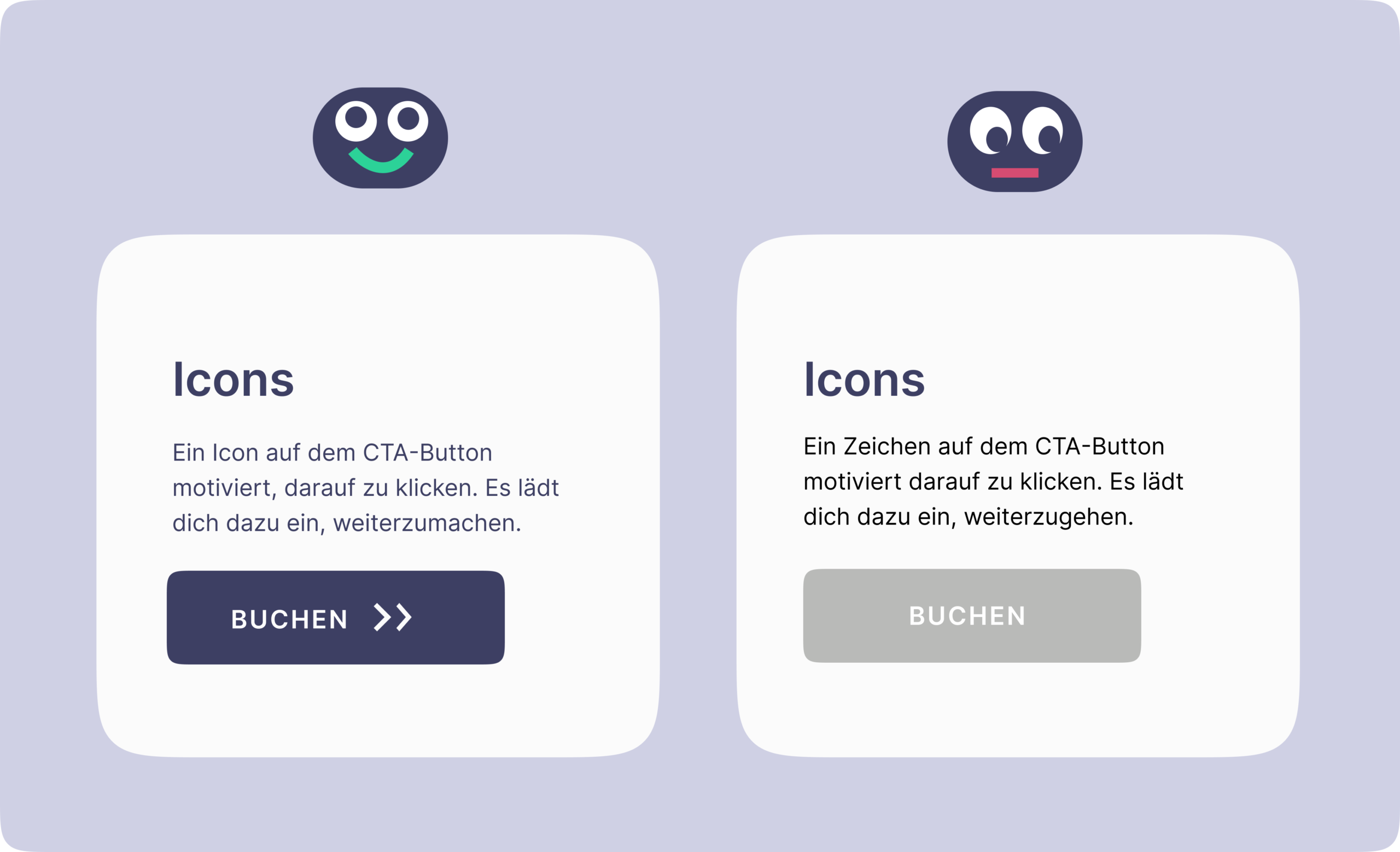
Füge zu deinem Button einen Pfeil hinzu. Dieser weckt die Lust, weiter zu gehen und motiviert zusätzlich auf deinen Button zu klicken.

Wenn es auf deiner Website zu viele Auswahlmöglichkeiten gibt, musst du die auswählen, die für dich am wichtigsten ist.

Größe
Je größer ein Objekt ist, desto mehr Bedeutung wird ihm zugewiesen. Ein wichtiges Ziel von CTA-Buttons ist es, die Aufmerksamkeit der Nutzer zu lenken. Aus diesem Grund wird er größer gemacht. So hat er mehr Chancen gesehen und gemerkt zu werden. Vor allem muss er groß genug sein, damit er gesehen wird, aber nicht zu groß, damit die visuelle Hierarchie und Komposition nicht kaputtgeht.
Apple sah, dass die Größe des CTAs im mobilen Interface nicht weniger als 44*44 px sein muss. Bei Microsoft hingegen geht es um 34*26px. Um die richtige Größe für deinen CTA-Button zu finden, beachte auch, dass viele Nutzer Webseiten von ihren mobilen Endgeräten aufrufen. Dein Button sollte groß genug sein, damit man leicht darauf drücken kann. Aber nicht zu groß, damit der Leser nicht das Gefühl bekommt, dass er manipuliert wird.
Platzierung CTA
Eine gut ausgewählte Farbe bringt aber wenig, wenn dein Button von den Webnutzern übersehen wird.
Bevor eine Website gelesen wird, schauen Menschen diese an, um zu verstehen, ob sie interessant und relevant ist. Deswegen ist es wichtig, zu wissen, wohin am häufigsten geschaut wird. So kann man leichter einen passenden Platz für einen Call-to-Action-Button finden.
Websites werden häufig entweder nach F- oder Z-Patterns angeschaut.
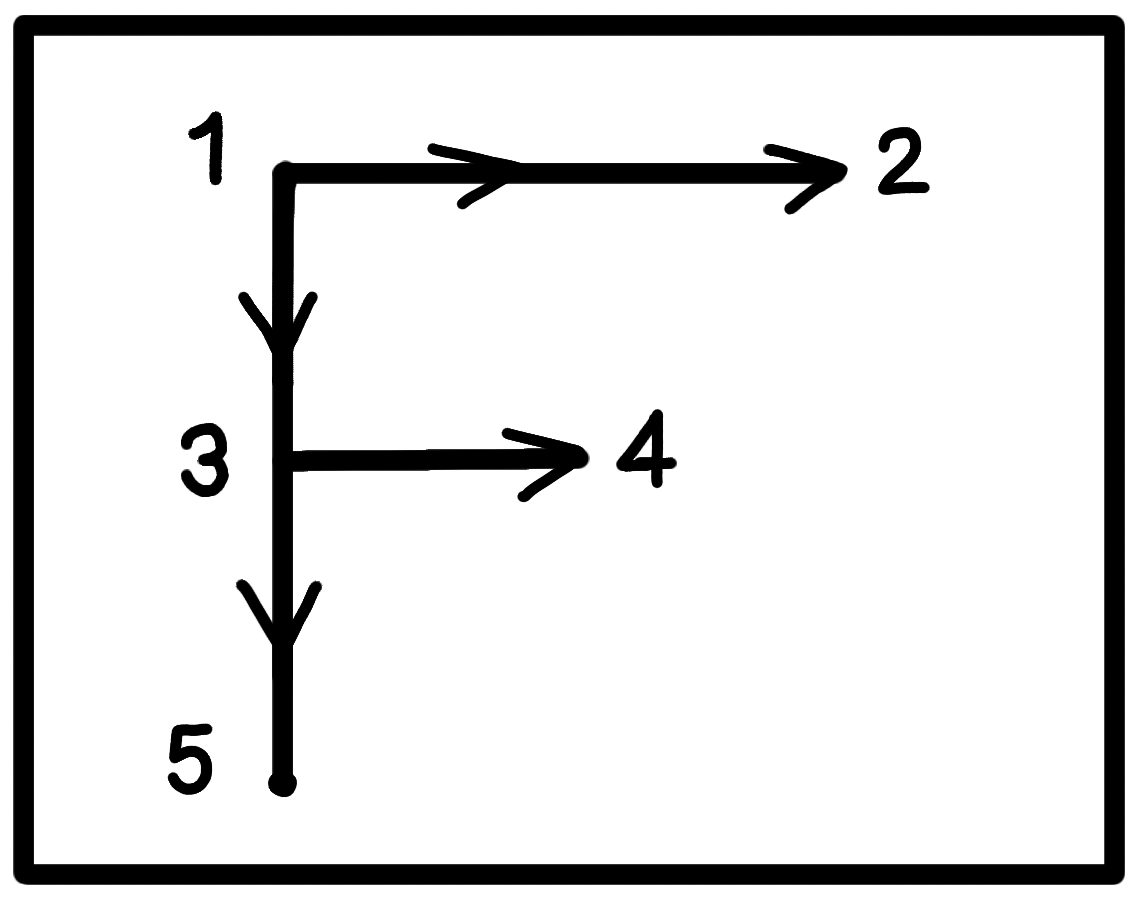
F-Pattern bei CTA-Buttons

F-Pattern ist populär bei Websites mit viel Content, also bei Blogs und bei Nachrichtenportalen.
Der Leser überblickt schnell die Seite, indem er zuerst horizontalen Linien oben entlang folgt. Danach gleitet sein Blick vertikal am linken Seitenrand entlang nach unten. Wenn es irgendetwas Relevantes und Entscheidendes zu sehen gibt, schaut es der Webnutzer genauer an. Die Augen folgen einem imaginären F beim Lesen.
Stell dir den Buchstaben F vor und platziere deine Handlungsaufforderung dort, wo sich die horizontalen und vertikalen Linien kreuzen.
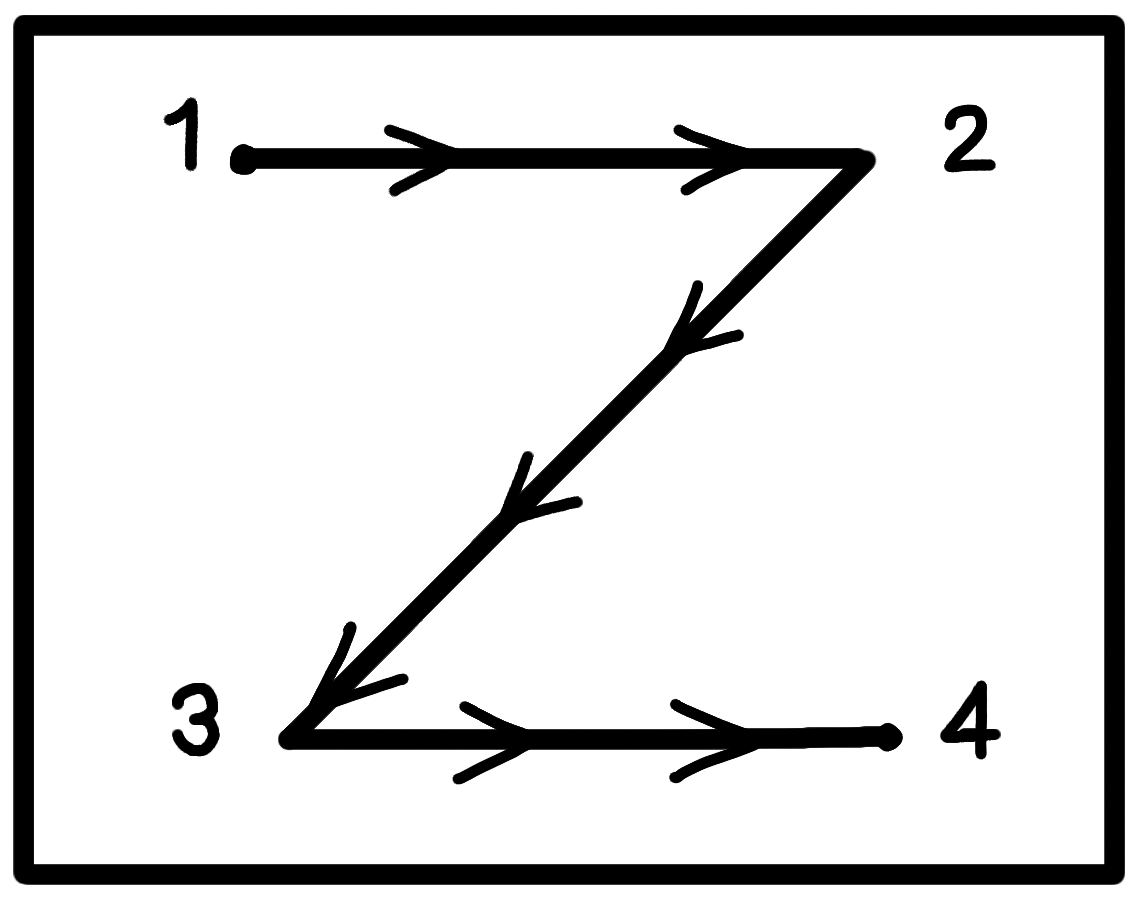
Z-Pattern

Beim Lesen von Landing Pages und Websites, die nicht so viele Informationen bereitstellen wird das Z-Pattern eingesetzt.
Am Anfang betrachtet der Webnutzer den oberen Teil der Seite, dabei fängt er an der linken Ecke an. Währenddessen sucht er nach wichtigen Informationen und wechselt im Anschluss zur diagonal entgegengesetzte Ecke und schwenkt dann nach rechts.
Diese Patterns zu verstehen, hilft die CTA-Buttons dort zu platzieren, wo die Aufmerksamkeit der Leser am stärksten ist.
Wo soll ein Call-to-Action-Button platziert werden?
Man kann nicht eindeutig sagen, welche Variante für dich besser funktioniert. Vielfach hört man die Meinung, dass auf dem ersten Screen ein CTA-Button zu finden sein muss. Websites werden von vielen Webnutzern nicht bis zum Ende gescrollt und es kann passieren, dass Leser gar nicht bis zu deinem CTA kommen. Wenn aber dein Produkt zu schwer zu verstehen ist und du es deinem Leser erst erklären musst, ist es nicht erfolgversprechend, den Call-to-Action-Button an den Anfang zu setzen.
Oft wird ein CTA-Button sowohl oben auf dem ersten Screen als auch unten am Ende der Seite platziert, damit er auf jeden Fall nicht von den Lesern übersehen wird. Wichtig ist es aber, damit nicht zu übertreiben. Deine Website sollte trotzdem übersichtlich bleiben. Nicht dass die Webnutzer am Ende keine Ahnung haben, was sie machen müssen, um das zu bekommen, was sie wollen. Am besten ist es, wenn du einfach ein bisschen ausprobierst und anhand der Ergebnisse dich für eine Lösung entscheidest, die für dich am besten funktioniert.
Text für dein Call-to-Action
In der Werbung werden alle mögliche Tricks eingesetzt, um Kunden dazu zu motivieren, etwas zu kaufen oder eine E-Mail-Adresse zu hinterlassen
Du kannst oft folgende Calls-to-Action zu sehen bekommen:
Rufen Sie uns direkt an.
Kaufen Sie jetzt für den besten Preis.
Die ersten Bestellung heute sind mit 10% Rabatt. Seien Sie die ersten. Abonnieren Sie unsere Newsletter und bekommen sie 20% auf Ihre erste Bestellung bei uns.
Der Text beantwortet die Frage: Warum sollte dein Webnutzer auf CTA Button drücken? Schreibe besser eine Handlungsaufforderung so, als ob du dadurch etwas einem Freund von dir erklären möchtest. Baue dabei keinen Druck auf und gestalte diese so einfach, wie es geht.

Du kannst natürlich auch folgenden Call-to-Action Text auf deinem Button schreiben: kaufe nur heute mit 50% Rabatt. Du findest mit diesem CTA genug Kunden, die bei dir bestellen werden. Die Anderen würden vielleicht denken, dass du sie manipulieren möchtest. Aus diesem Grund verzichten sie lieber auf dein Produkt, da du damit für sie kein Vertrauen weckst.
Call-to-Action bei sozialen Netzwerken
Diese CTAs wurden von sozialen Netzwerken übernommen. Bei Instagram wird ständig darum gebeten, Beiträge zu speichern, zu teilen oder zu kommentieren. Tun wir aber dies tatsächlich, weil wir dazu aufgefordert werden?
Stelle dir vor, du geht in den Zirkus und schaust dir eine Aufführung an. Am Ende der Vorstellung klatschen alle Zuschauer und bedanken sich auf diese Art bei den Artisten. Die Artisten kommen nicht auf die Bühne und sagen: „Jetzt wird aber applaudiert! Stehen sie bitte auf und klatschen sie so laut, wie sie können! Empfehlen sie bitte unseren Zirkus weiter!“ So etwas in der Art hören wir nicht. Warum wird aber von jeder Ecke geschrieben, dass wir uns für Content bedanken sollen?
Jeder Blog und jedes Instagram-Profil ist in gewisser Weise wie eine Vorstellung. Wir zeigen die Ergebnisse unserer Arbeit und die Leser entscheiden selbst, ob sie uns dafür loben oder nicht. Es reicht nicht aus, einfach Content rauszubringen, CTA einzufügen und zu hoffen, dass die Leser das machen, worum sie gebeten werden.
Im Hintergrund stehen die Beziehungen, die du mit deiner Leserschaft hast. Likes, Kommentare und alle andere Handlungen, die bei Social Media als CTA gelten, sind zu einer Art Währung geworden. Wenn ich zu dir loyal bin und ich dir vertraue, like ich deine Beiträge, weil ich dich auf diese Art unterstütze.
CTA Beispiele für deine Webseite
Fazit: Design deines Call-to-Actions-Buttons
Ich glaube daran, dass kein magischer CTA existiert. Du kannst die Menschen nicht zu einem Kauf zwingen. Es wird gekauft, wenn die Menschen dir Vertrauen, dein Produkt für nützlich halten und von deinem Preis überzeugt sind. Du brauchst aber ein Call-to-Action, um konkret zu erklären, was man tun soll, wenn sie sich zu einem Kauf entschieden haben. Wenn der Webnutzer versteht, was er tun soll, um das Ziel zu erreichen, wird er eher auf deinen CTA-Button drücken. So ist es leichter für ihn zu handeln.
