
Wie du die perfekten Farben für deine Website findest
Als ich angefangen habe, mich für Webdesign zu interessieren, war ich fest davon überzeugt, dass ich ohne Farbkreis auskommen werde. Es hat leider nicht funktioniert und ich musste lernen, damit zu arbeiten. In diesem Guide zeige ich dir, wie du leicht Farben für deine Website auswählen kannst.
Die Hauptfunktion einer Website ist es, Informationen an Webnutzer weiterzugeben. Farben sollten dir dabei helfen und es nicht schwerer machen. Wenn zu viele Farben benutzt werden, wirken Webseiten schnell chaotisch. In diesem Fall wissen Webnutzer nicht, wohin sie schauen müssen und welche Informationen von Bedeutung sind.
Drei Fragen, die helfen, die richtigen Farben zu finden
Unsere Augen sehen 10 Millionen Farben. Aus diesen 10 Millionen Farben müssen wir am Anfang eine auswählen, die in einem Zusammenhang mit unserer Website gebracht wird.
Während der Arbeit mit meinen Kunden stelle ich häufig fest, dass bei der Auswahl der Farben eigene Farbpräferenzen bevorzugt werden. Dies reicht aber leider nicht aus. Es gibt aber zum Glück, ein paar Anhaltspunkte, die dir dabei helfen. Beantworte zuerst diese drei Fragen, die dich dem Farbschema für deine Website näherbringen.
Was machst du beruflich?


Welche Emotionen möchtest du wecken?
Jede Farbe kann ein bestimmtes Gefühl verstärken, eine Assoziation wecken und eine bestimmte Atmosphäre schaffen. Wenn du weißt, wie du die Farbe einsetzt, erreichst du leichter deine Ziele. Emotionen werden in einen Zusammenhang mit einer Farbe gebracht. Orlagh O’Brien hat eine Studie durchgeführt, in der die Testpersonen gebeten wurden, die Farben Emotionen zuzuordnen. Es gab fünf Emotionen zur Auswahl: Ärger, Freude, Angst, Trauer und Liebe. Anschließend hat Orlagh O’Brien mit den Daten eine Zusammenstellung erstellt, in der die Emotionen den Farben zugeordnet sind.

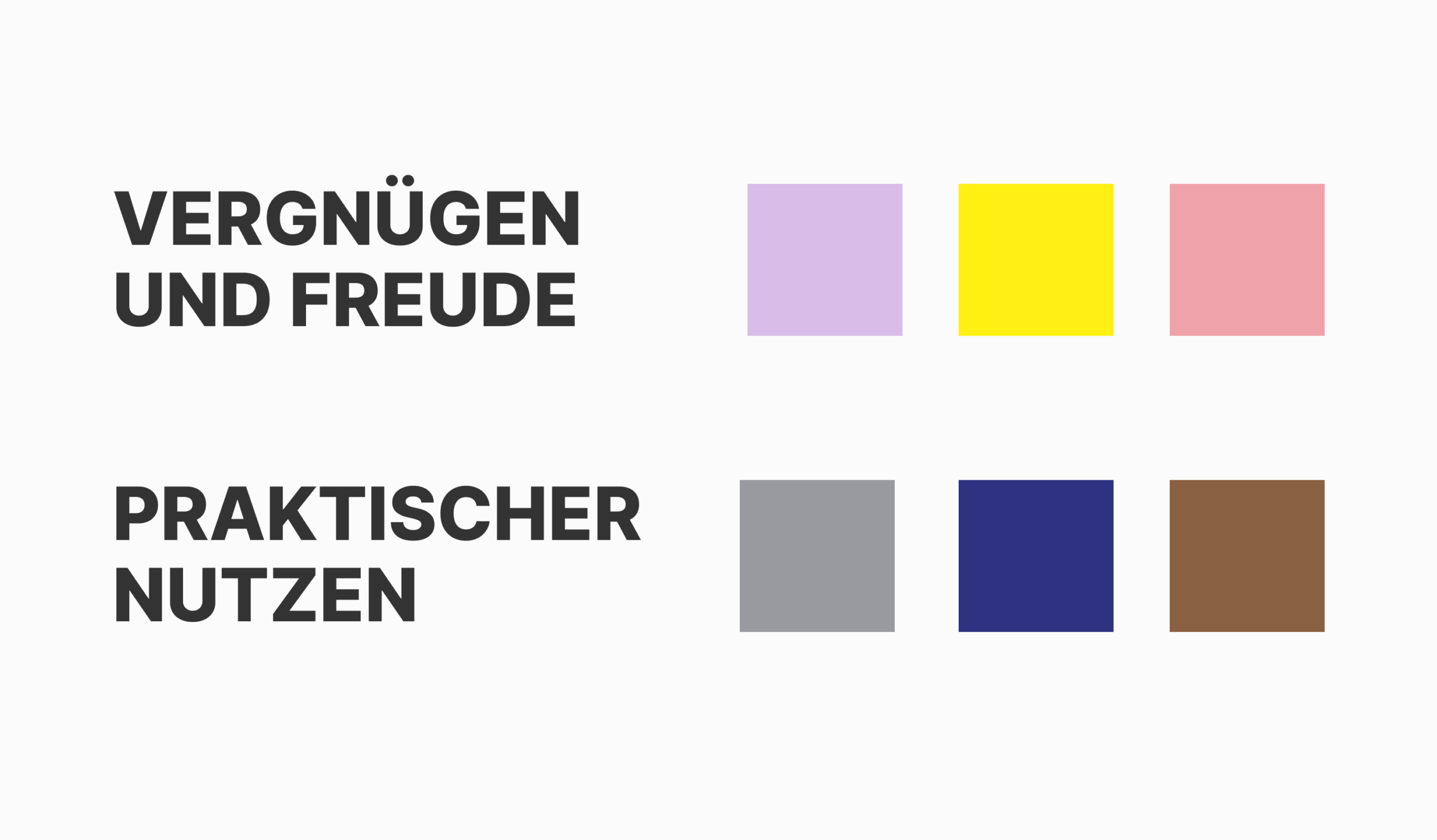
Soll deine Website informieren oder überzeugen?
Jede Website hat ein Ziel. Wenn du die Menschen dazu bewegen möchtest, dass sie eine bestimmte Handlung ausführen, nutze Farben, die die Erregung bei den Menschen steigern.
Es geht hier um warmen Farben, die eine hohe Helligkeit und eine hohe Sättigung aufweisen. Dies haben Bakhsihi und Gilbert in ihrer Studie bestätigt. Sie haben die Inhalte analysiert, die bei Pinterest geteilt wurde. Dabei haben sie festgestellt, dass die Bilder, die warme Farben wie rot, orange oder gelb hatten, häufiger geteilt wurden.
Farbschema: Wie wähle ich die Farben für meine Website aus?
Monochrome Variante ist das einfachste Farbschema
Monochrome Schemata sind einfach einsetzbar und du kannst sie nutzen, um einfache Mitteilungen rüberzubringen. Bei so einer Farbpaillette arbeitest du mit der Farbe, für die du dich entschieden hast. Um so ein Farbschema zu bekommen, brauchst du unterschiedliche Werten von Sättigung und Helligkeit der von dir ausgesuchten Farbe.
Monochrome Farbpalletten sehen akkurat und edel aus. Sie haben häufig eine beruhigende Wirkung.
Vorgehensweise bei der Erstellung von monochromen Farbschemata
Nimm die Hauptfarbe, die du für deine Website ausgewählt hast. Ich nehme zum Beispiel die Farbe, die ich früher als Akzentfarbe #E3AB1A auf meiner Website genutzt habe.
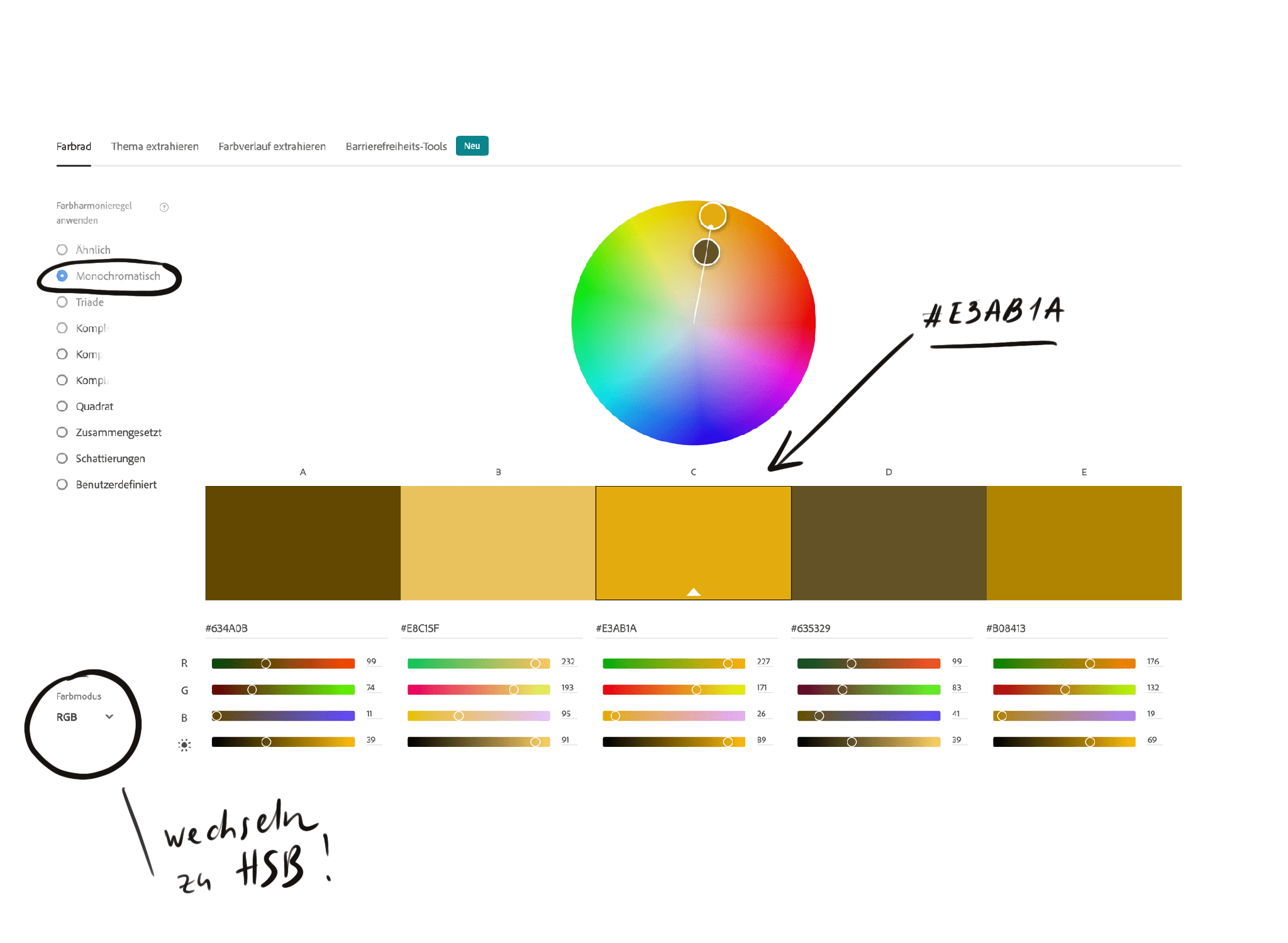
Im Weiteren generiere ich die Farbtöne, die zur von mir ausgesuchten Farbe passen. Dafür nutze ich das Tool von Color Adobe, das ich am einfachsten in der Anwendung empfinde.

Gehe zum Farbrad und wähle die monochromatische Variante. Vor dir sind fünf Farben zu sehen. Deine Hauptfarbe musst du in der Mitte der fünf angezeigten Farben angeben. Anschließend werden automatisch vier Farbtöne generiert, die zu deiner Hauptfarbe passen.
Mir passen aber die automatisch generierte Farbtöne nicht. Ich möchte hellere Farbtöne haben. Dies kann ich leicht ändern. Dafür wechsle ich zu HSB-Farbmodell. Es beschreibt die drei Grundmerkmale: den Farbton (Hue), die Sättigung (Saturation) und die Helligkeit (Brightness). Bei der Generierung der Farbtöne werden wir die Sättigung und Helligkeit verändern.
Damit du die von dir genierten Farbtöne vor Augen hast, erstelle dir ein Dokument, in dem du alles vor den Augen halten kannst. Die leichteste Möglichkeit, wenn du keine Designer-Programme nutzt, ist einfach Canva dafür zu nehmen.
Ich nehme meine Farbe #E3ab1A und generiere 4-5 Variationen meiner Farbe mit unterschiedlicher Sättigung. Die Sättigung wird verändert, in dem meine Farbe mit schwarzer Farbe gemischt wird. Je mehr schwarze Farbe ich dazugebe, desto intensiver/gesättigter wird der von mir generierte Farbton.

Ich lasse die Heiligkeit beim Wert 100 und verändere die Werte der Sättigung.
S: 90 B: 100
S: 75 B: 100
S: 60 B: 100
S: 45 B: 100
S: 30 B: 100
S:15 B: 100
Die von mir generierten Farbtöne sehen in etwa so aus. Dabei sieht man wie die Sättigung meines Hauptfarben sinkt, wenn man sie mit schwarzen Farbe vermischt. So hast du eine Varianten der Farbtönen von gesättigten zu weniger gesättigten.
Die genierten Farbtöne speichere ich direkt bei Canva. Diese werden ich demnächst brauchen.
Jetzt geniere ich die weiteren Farbtöne, in dem ich diesmal die Helligkeit verändere. Die Sättigung bleibt diesmal unverändert bei 100.
S: 100 B: 90
S: 100 B: 75
S: 100 B: 60
S: 100 B: 45
S: 100 B: 30
S: 100 B. 15
Diesmal habe ich unterschiedlichen Farbtöne meiner Hauptfarbe. Die Farbe wird diesmal mit weißer Farbe gemischt und die Farbtöne unterscheiden sich in der Helligkeit. Die Farbtöne füge ich den restlichen Farbtönen hinzu.

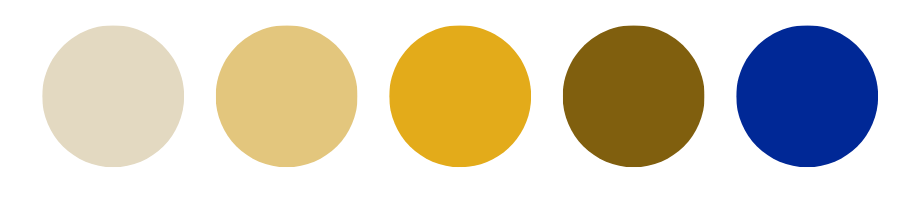
Im nächsten Schritt schaue ich die Farbtöne an und suche mir drei oder mehrere Farbtöne aus. Diese ordne ich von der gesättigten bis zur dunkelsten.
Achte drauf, dass die ausgewählten Farbtöne einen ausreichenden Kontrast zueinander besitzen. Diesen brauche ich auf meiner Website, um die einzelnen Elemente leichter voneinander differenzieren zu können.

Probiere einfach unterschiedliche Varianten aus. Der Text muss für deine Websitebesucher gut lesbar sein. Wenn du dich zum Beispiel für einen dunklen Hintergrund entscheidest, nimm einen hellen Text. Falls der Hintergrund hell ist, brauchst du dunklen Text.
Das monochrome Farbschema ist eine perfekte Lösung für diejenigen, die sich wenig mit Webdesign auskennen. Deine Website bekommt dadurch einen zeitlosen Auftritt. Der größte Nachteil ist, dass die Website unter Umständen monoton wirken kann, wenn du nicht genug Kontrast schaffst.
Komplementäres Farbschema
Wenn dir die monochrome Variante nicht passt, ist hier die nächste Variante, die du auch einfach anwenden kannst.
Beim komplementären Schema geht es darum, dass zwei Farben, die einen Kontrast zueinander aufweisen, genutzt werden. Eine davon ist meine Hauptfarbe #E3ab1A. Hinzu kommen die Farbtöne, die unterschiedliche Sättigungen und Heiligkeiten haben. Diese haben wir schon beim monochromen Farbschema herausgefunden.
Wir müssen nur die Farbe finden, die zur Hauptfarbe komplementär ist. Ich klicke dann auf den Farbharmonieregel komplementär und schaue, welche Farben mir vorgeschlagen werden.


Triade und Quadrat
Jetzt kommen wir zum schwersten und aufwendigsten Teil. Die Farbschemata, die auf der Grundlage der Farbharmonieregel Triade und Quadrat, ausgearbeitet werden, sind sehr häufig bei Websites zu finden.
Du kannst natürlich die Farbtöne automatisch generieren lassen und schauen, ob dich etwas anspricht. Das ist die einfachste Variante.
Wenn du mit den automatisch genierten Farben nicht zufrieden bist, kann ich dir folgende Vorgehensweise anbieten. Du generierst automatisch folgende Farbharmoniemodele an: komplementär, Triade und Quadrat. Die restlichen lassen wir erstmal bei Seite. Diese Farben fügst zu einem Projekt bei Canva. Du musst nicht weiter mit allen Farbtönen arbeiten. Die, die zu deinem Projekt nicht passen, kannst du löschen.

Wir brauchen jetzt die unterschiedlichen Farbtöne davon. Diese können wir generieren, in dem wir die Methode anwenden, die ich schon beim monochromen Farbschema beschrieben habe.
Diese Farben passen gut zusammen, weil sie die gleiche Sättigung und Heiligkeit aufweisen. Wir brauchen jetzt unterschiedliche Farbtöne davon. Es ist nicht gesagt, dass wir alle Farben brauchen. Anschließend erhalten wir eine große Auswahl an Farbtönen und können damit experimentieren.

Bei der Triade geht es um drei Farben, die sich an den Eckpunkten eines Dreiecks des Farbkreises befinden.
Wenn du auf entdecken bei adobe.color klickst, kannst du die Farbpaletten anschauen, die von anderen Nutzern erstellst wurden. Vielleicht helfen dir ein paar Inspirationen, wenn du nicht weiter kommst.
Wie viele Farben brauchst du für deine Website?
Im optimalen Fall solltest du dich für vier Farben entscheiden:
Die Hintergrundfarbe ist am stärksten auf deiner Website zu sehen. Diese nimmt den größten Raum ein und dient als Fond für deine gesamten Inhalte. Deswegen sollte diese ziemlich neutral sein. Eine guten Lösung dafür ist weiß. Wir sind von klein an gewöhnt, schwarzen Text auf weißem Hintergrund zu lesen. Wenn du dies auch bei deiner Seite umsetzt, schaffst du eine vertraute Umgebung für die Augen und vermeidest überflüssige Anspannung. Außerdem verleiht weiße Farbe deiner Webseite einen hellen und angenehmen Look.
Die Textfarbe ist abhängig von deiner Hintergrundfarbe. Wenn du dich nicht für weiß als Hintergrundfarbe entscheidest, achte darauf, dass die Schrift gut lesbar bleibt. Zum Beispiel ist weiße Textfarbe auf einem grünem Hintergrund wegen des geringen Kontrasts nicht vorteilhaft.
Die Hauptfarbe wird oft genommen, um einer Website eine individuelle Note zu verpassen. Sie setzt einen Kontrast zur Hintergrundfarbe und ist das Bindeglied zwischen dezentem Hintergrund und auffälliger Akzentfarbe.
Die Akzentfarbe brauchst du, um auf bestimmte Aufmerksamkeit der Leser auf bestimmte Informationen zu lenken. In dieser Farbe gestaltest du zum Beispiel dein Call-to-Action Button.
Haben Farben eine bestimmte Bedeutung?
Wenn du nach der Bedeutung von Farben im Internet suchst, bekommst du solche Zusammenfassungen zu sehen:
Rot ist eine gute Farbe, um Aufmerksamkeit zu lenken. Sie bedeutet Leidenschaft, Aggressivität, Erregung und Wut.
Gelb soll angeblich Freude und Glück, aber auch Müdigkeit und Feigheit symbolisieren.
Blau ist wohl die Lieblingsfarbe der Deutschen. Webseiten in dieser Farbe sollen nüchtern und vertrauensvoll wirken. Zu viel blau kann aber dazu führen, dass die Seite gefühllos wirkt.
Wie man sieht, kann man nicht pauschal sagen, dass eine bestimmte Farbe für deine Webseite zu 100 % passt. Rot bedeutet Gefahr, sagt der Mensch, der heute eine rote Tomate gegessen hat und anschließend sein Kind zum Weihnachtsmann gebracht hat. Schwarz ist zu düster, sagt der andere, der beim Frühstück eine Zeitschrift mit schwarzen Buch gelesen hat und dabei laut gelacht hat.
Wie du siehst, kann jede Farbe im entsprechenden Kontext verschiedene Bedeutungen haben und Signale aussenden. Du solltest dich daher nicht an irgendwelche allgemeinen Regeln für die Farbauswahl halten, sondern konkret deine Webseite betrachten und die dazu passenden Farben auswählen.
Beispiel: Die Mitteilung auf deinem CTA Button durch Farbe unterstützt werden. Wenn der Nutzer vorgewarnt werden muss, dass er mit seinem Schritt wichtige Informationen löscht, sollte der Button nicht grün sein. Menschen sind es gewöhnt, dass dies durch rot gekennzeichnet wird. Deswegen solltest du deine Farben gut auswählen.
Sechs Grundregeln: Farben für deine Website leicht ermitteln
Weniger ist mehr
An erster Stelle fragst du dich, welches Ziel du mit deiner Website verfolgst. Soll deine Webseite als lustig oder als cool von deinen Webnutzern wahrgenommen werden? Bei lustigen Seiten kannst du dich praktisch frei austoben bei der Farbwahl. In den meisten Fällen wollen Menschen aber die zweite Variante. In diesem Fall reicht es, wenn du dich bei deiner Farbauswahl einschränkst.
Es ist ausreichend, wenn du dich auf vier Farben fokussierst. Hintergrundfarbe zusammen mit der Hauptfarbe ergeben 80-90% der Farben, die auf deiner Website zu finden sind. Der Rest ist die Farbe, mit der du Akzente setzt. Es ist eine einfache und gut funktionierende Lösung für diejenigen, die sich aus zeitlichen Gründen nicht mit Farbpaletten beschäftigen wollen. Als Ergebnis bekommst du eine stilvolle und übersichtliche Webseite.
Für diese Lösung spricht auch die Tatsache, dass die Farben, die du aussuchst an Computern von Webnutzern anders aussehen können. Dies hängt von den Einstellungen des Bildschirmes und der Beleuchtungsstärke ab. Zum Beispiel kannst du deine Website in grün erstellen, aber Webnutzer bekommen sie in giftgrün zu sehen. Deswegen setze lieber auf sichere Lösungen, um unerwünschte Ergebnisse zu vermeiden. Dafür kannst du auf die websicheren Farben zugreifen, die auf allen Geräten problemlos abgebildet werden.
Schaue andere Webseiten aus deiner Branche an
Wenn du keinen Anhaltspunkt hast und nicht weißt, welche Farben in deiner Thematik oft genommen werden, ist die einfachste Methode bei der Konkurrenz zu schauen. Du musst aber nicht alles zu eins zu eins kopieren. Ich zeige dir, warum es oft sinnvoll ist, diese Regel zu beachten.
Menschen haben bestimmte Assoziationen, die sie mit bestimmten Themen verbinden. Sie dienen für viele als eine Orientierung. Dadurch stellen sie schneller fest, worum es hier geht. Zum Beispiel nutzen Websites mit medizinischen Themen oft die folgende Farbpalette. Sie ruft Assoziationen mit der Kleidung von Ärzten und Krankenschwestern hervor.

Die Websites, die sich primär an Männer richten, nutzen in der Regel keine bunten und schrillen Farben. Man findet in diesem Fall schwarz, verschiedene Grautöne oder weiß. Bunte Farben dienen dazu, Akzente zu setzen und die Aufmerksamkeit der Menschen auf ein Objekt zu lenken. Bei Websites, die sich mit Umweltthemen auseinandersetzen, finden sich meist Farben, die mit der Natur zu tun haben wie zum Beispiel grün oder braun.
Öffne einfach Google und gib im Suchfeld „Thematik von deinem Projekt + Webseite“ ein und schaue an, welche Bilder dazu angezeigt werden. Auf diese Weise kannst du relativ schnell die Tendenzen in deinem Bereich herausfinden.
Kurz gesagt, denke dir nicht das aus, was schon von anderen vor dir erfunden wurde. Wenn deine Konkurrenten länger auf dem Markt sind und deren Lösungen funktionieren, analysiere sie, passe sie deinem Projekt an und wende sie bei deiner Webseite an.
Nutze keine Grundfarben
Grundfarben sind die Farben rot, grün und blau. Pures Rot, Blau oder Grün wird oft in Verbindung mit dem Programm Paint von Microsoft Windows gebracht. Die Farben drücken durch ihre Assoziation mit Paint keine Persönlichkeit aus und transportieren keine Botschaft. Bei der Farbe geht es auch an erste Stelle darum, deiner Website einen individuellen Look zu verpassen. Mit diesen Farben ist das schwerer umzusetzen.
Durch eine Abwandlung der Grundfarben – wie Aufhellung – entsteht ein komplett anderer visueller Eindruck. Solche Farben sind meist angenehmer für unsere Wahrnehmung. Bei den Farben kann man ruhig ein bisschen experimentieren, wenn man auf der Suche nach einem individuellen Farbton ist, der einen über Jahre begleiten wird.
Setze auf deiner Website die gleichen Farben bei den gleichen Elementen ein
Nutze die entsprechenden Tools, um die richtige Farbkombinationen zu ermitteln
Welche Farben passen zusammen? Man kann nicht pauschal sagen, dass rot mit grün gar nicht geht. Dann denke ich an rote Erdbeeren mit grünen Blättern. Es kommt auf den Farbton an. Um diese zu ermitteln und herauszufinden, nutze diese spezielle Tools aus meinen Favoriten, die dir die Farbauswahl erleichtern:
Coolors.co – das einfachste Tool
Paletton.com – bietet viele Funktionen, ist aber dadurch auch etwas komplizierter zu bedienen.
Brandcolours.net – kannst du nutzen, wenn du wissen möchtest, welche Farben bestimmte Marken nutzen.
Colourlovers – bei diesem Tool kannst du nach Farbenzusammenstellungen suchen, die bestimmte Thematiken abdecken.
Diese sind vor allem nützlich, wenn du eine Hauptfarbe schon hast und nicht weißt, welche du als Akzentfarbe nehmen solltest. Oder du suchst nach einer Farbe für deinen Button, die zeigen soll, dass bereits auf ihn geklickt wurde.
Fixiere deine Farben
Notiere dir, welche Farben du genau bei welchen Elementen nutzt. Dies sorgt dafür, dass erleichtert dir die Arbeit bei der weiteren Erstellung der Unterseiten und deine Webseite wirkt auf die Webnutzer stimmig.
Es wirkt nicht professionell, wenn du dich für bestimmte Farben entscheidest und irgendwann später einen ähnlichen Farbton einsetzt, weil du nicht mehr weißt, welche Farbe es genau war.
Checkliste für deine Farbauswahl
Nachdem du die Farben für deine Website festgelegt hast und ein bis zwei Unterseiten erstellsthast, gehe diese Liste durch und schau, ob du nichts vergessen hast:
Weniger Farben sind mehr.
In deiner Farbpalette gibt es nicht mehr als fünf Farben, eine davon ist die Hauptfarbe.
Du hast genug Farben. Die unterschiedlichen Elemente deiner Website sollten unterschiedliche Farben haben.
Die Elemente deiner Website passen gut zueinander. Die Farbe stört nicht dabei, die Informationen zu lesen.
Die Website hat keine eindeutigen Fehler, die sinnentstellende Assoziationen hervorrufen, zum Beispiel, einen roten Button mit „Kaufen“ und einen grünen Button mit „Abbrechen“.
